
Рис. 3.15. Слои
Как мы уже знаем из главы 2, при наложении графические объекты, как правило, изменяют друг друга, "разрезая" или стирая часть изображения. Чтобы этого не происходило, можно, конечно, пользоваться группировкой (сочетание CTRL+G) или создавать флэш-символы. Однако самый простой и удобный способ расположить в ролике множество независимых объектов - это использование слоев.
Дело в том, что изображение может состоять как бы из нескольких независимых частей. Традиционно, слои принято сравнивать с совокупностью изображений, нарисованных на прозрачной бумаге и наложенных друг на друга. При этом, разумеется, нижние слои просвечивают сквозь верхние листы, но в тех местах, где на верхних листах имеется изображение, оно закроет собой нижнее. Техника слоев применяется во многих популярных программах, в том числе в программе Adobe Photoshop.
В программе Flash подобное применение слоев также возможно, но больше всего слои помогают при создании анимации. Самый простой пример - небольшой движущийся предмет на неподвижном фоне. В отсутствие слоев программа должна в каждом кадре перерисовывать и движущийся предмет, и фон, что приводит к неоправданному расходованию ресурсов. Возможно, компьютер переставал бы успевать прорисовывать даже несложную анимацию, особенно если в качестве фона использовано растровое изображение. Если же неподвижное изображение помещено на отдельном слое, программе уже не надо перерисовывать его в каждом кадре. Нарисованное один раз, оно останется на экране, а перерисовывать понадобится только движущийся объект, находящийся на другом слое.
Кроме того, каждую промежуточную анимацию желательно также располагать в отдельном слое, иначе программа может немного запутаться, и результат будет непредсказуем. Особенно это относится к морфингу.
С помощью слоев можно достигать еще некоторых интересных эффектов. Но вначале разберемся, как в программе Flash организованна работа со слоями.
Взгляните еще раз на шкалу времени. В правой ее части расположены уже знакомые нам кадры. А вот в левой части как раз и приведен список слоев (рис. 3.15). Текущий слой, в котором осуществляется изменение изображения, выделен черным цветом и изображением карандаша. Заметьте, что в рабочей области все слои обычно одновременно доступны для редактирования, то есть, чтобы изменить какой-либо объект, нет необходимости сначала делать соответствующий слой текущим. Это произойдет автоматически при щелчке на объекте.

Для облегчения работы слоям можно давать любые имена (в том числе русские). По умолчанию слои имеют стандартные имена Layer 1, Layer 2 и так далее. Дважды щелкнув мышью на имени слоя, его можно изменить. Слои накладываются друг на друга в том же порядке, в каком они расположены в списке на шкале времени. То есть, слой, расположенный в списке первым, является самым верхним. Изменять порядок слоев в списке можно, просто перетаскивая мышью их названия.


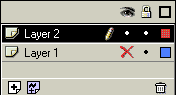
Обратите внимание, что справа от названия слоя в три столбца расположены условные знаки. Левый столбец (с изображением глаза) отвечает за просмотр слоя. Если щелкнуть на точке, находящейся в этом столбце, текущий слой станет невидимым (при этом вместо точки в колонке появится красный крестик, как показано на рис. 3.16). Щелчок мыши на изображении глаза над столбцом делает невидимыми все слои одновременно. Повторный щелчок делает все слои видимыми. В невидимый слой невозможно внести какие-либо изменения.

Если ролик содержит множество сложных объектов в разных слоях, часто полезно сделать некоторые из них невидимыми, чтобы поработать с другими слоями, не боясь случайно испортить уже "готовые" слои. Однако иногда необходимо, работая с одним слоем, видеть содержимое другого, но предотвратить опасность его случайного изменения.
Для таких случаев предназначен второй столбец, обозначенный сверху замочком. При щелчке на точке в этой колонке соответствующий слой "запирается". То есть, в него невозможно внести изменения, однако этот слой остается видимым. Щелчок мыши на замочке в заголовке столбца "запирает" (или, наоборот, "отпирает") все слои сразу.
И, наконец, третий столбец, обозначенный квадратиком, предназначен для вывода слоев в виде контуров. В этом колонке напротив имени каждого слоя может располагаться закрашенный или пустой квадрат. Закрашенный квадрат означает, что слой отображается как обычно, а пустой - что все объекты слоя отображаются в виде контуров. Это весьма полезно при работе со сложными роликами. Для каждого слоя можно выбрать свой цвет отображения контуров (этим же цветом отображаются и квадраты в колонке).
Если щелкнуть правой кнопкой мыши на названии слоя и выбрать в контекстном меню пункт Properties (Свойства), откроется диалоговое окно (рис. 3.17), в котором, в частности, можно задать цвет контуров при контурном отображении - кнопка Outline Color (Цвет контуров), а также высоту слоя на шкале времени - Layer Height (Высота слоя). К этому окну мы еще вернемся в последующих разделах, поэтому сейчас не имеет смысла описывать его подробно.

Рассмотрим простой пример. Попробуем создать плывущие облака на фоне заката. (Разумеется, сами изображения здесь и далее описаны достаточно схематично. Понятно, что их можно улучшать... до бесконечности.)
Вначале создадим новый ролик (CTRL+N). Переименуем его единственный пока слой, назвав его Фон. Создадим в нем прямоугольник, по размерам чуть превышающий размеры области ролика. Выберем инструмент Заливка, затем в панели Fill (Заполнение) создадим линейный градиент, состоящий из перехода темно-синего цвета в светло-голубой и далее в красноватый. Зальем этим градиентом наш фон и повернем его с помощью кнопки Transform Fill (Преобразование заливки) так, чтобы цвета шли почти горизонтально, но все же под некоторым углом. Это и будет наше закатное небо. (Можно добавить к нему еще "заходящее солнце", хотя лучше это делать в отдельном слое.)
Теперь щелкнем на кнопке Insert Layer (Вставить слой). Сверху от слоя Фон появится новый слой с именем Layer 2. Переименуем его в Облака.
Теперь сделаем на некоторое время слой Фон невидимым и создадим изображение облака. Можно, например, взять Перо, создать неправильный многоугольник, а затем искривить каждую его сторону. Теперь можно залить получившийся контур линейным градиентом светло-голубых оттенков, а сам контур выделить двойным щелчком мыши и удалить. Сдвинем получившееся изображение влево за границу рабочей области ролика. Теперь выделим позицию 60 на шкале времени в этом слое и создадим в ней ключевой кадр (клавиша F6). Сдвинем наше "облако" на правый край за границу рабочей области. Немного изменим расположение градиента на "облаке" и искривим его границу, чтобы облако при движении немного меняло форму и освещенность. Можно также немного изменить его размер, пользуясь кнопкой Scale (Масштабирование). Перейдем снова в первый кадр и создадим морфинг, выбрав на панели Frame (Кадр) пункт Shape (Форма) в раскрывающемся списке Tweening (Тип анимации).
Теперь снова сделаем слой Фон видимым. Чтобы завершить создание нашего простенького ролика, необходимо еще выровнять длину (продолжительность) обоих слоев. Сейчас у нас в слое Облака 60 кадров, а в слое Фон - только один (соответственно, во втором кадре фон уже не будет виден). Поэтому выделим на шкале времени позицию 60 в слое Фон и нажмем клавишу F5, чтобы создать серию обычных кадров. Теперь можно просмотреть наш ролик. Вы увидите нечто похожее на облака, проплывающие на фоне закатного неба (приблизительно так, как на рис. 3.18).

Конечно, этот пример очень примитивен. Например, в реальном ролике (помимо детализации графики самих объектов) хотелось бы видеть, что облака проплывают через разное время, на разной высоте, не только по прямой. Желательно, чтобы на экране могло возникать и несколько облаков одновременно. Но пока что мы лишь проиллюстрировали применение слоев. Кстати, некоторые из упомянутых "улучшений" мы еще покажем на страницах этой книги.
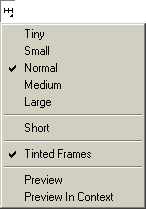
Говоря о применении слоев и анимации, нам приходится все больше работать со шкалой времени. Поэтому давайте прямо сейчас рассмотрим меню режимов отображения шкалы времени, которое открывается, если щелкнуть мышью справа от шкалы кадров. Это меню показано на рис. 3.19. Его верхняя секция управляет шириной отдельных кадров на шкале времени. Пункт Tiny (Миниатюрная) соответствует наиболее узким кадрам, а пункт Large (Большая) - наиболее широким. Следующая секция состоит из одного флажка меню Short (Узкая). Если его установить, высота слоев уменьшится.

Далее следует флажок Tinted Frames (Подсвеченные кадры), который отмечен по умолчанию. Он позволяет выделить цветом кадры, в которых происходит промежуточная анимация. И, наконец, два последних пункта: Preview (Предварительный просмотр) и Preview in Context (Предварительный просмотр в контексте). Они включают режимы отображения на шкале времени содержимого каждого кадра в уменьшенном виде. Разница между ними состоит в том, что в первом случае объекты отображаются в кадрах шкалы времени в максимально возможном размере, а во втором случае каждый кадр содержит как бы уменьшенную копию всей рабочей области.
Итак, мы научились использовать обычные слои. Однако в программе Flash можно использовать и специальные слои, предназначенные для специальных задач. О них и пойдет речь далее.
Самая простая разновидность специальных слоев в программе Flash - это так называемые направляющие слои (guide layers). Единственное их предназначение - помочь при рисовании разных объектов и размещении флэш-символов. Как вы, вероятно, помните, при выборе инструмента Стрелка на панели инструментов в разделе Options (Параметры) появляется кнопка, включающая режим "магнита": Snap to Objects (Привязка к объектам). Этот же режим можно включить (или выключить) клавиатурной комбинацией CTRL+SHIFT+/. В обычных ситуациях в этом режиме перемещаемые или создаваемые объекты притягиваются к другим объектам.
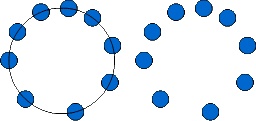
Если создать направляющий слой и нарисовать в нем какой-либо контур, остальные объекты будут к нему притягиваться, однако сам этот контур (содержимое направляющего слоя) в готовом ролике не отображается. Например, если требуется расположить множество объектов неравномерно, но на линии одной окружности, можно создать направляющий слой, нарисовать в нем окружность, а затем, перейдя в обычный слой, перемещать объекты так, чтобы они притянулись к окружности (рис. 3.20 слева). При просмотре готового ролика сама окружность не видна (рис. 3.20 справа).

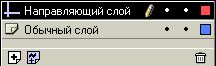
Чтобы создать направляющий слой, достаточно нажать кнопку Insert Layer (Вставить слой), затем нажать правую кнопку мыши на вновь созданном слое и в контекстном меню выбрать пункт Guide (Направляющая). На рис. 3.21 показано, каким образом обозначаются на шкале времени направляющие и обычные слои.

При изменении порядка слоев следует учитывать, что если разместить обычный слой непосредственно под направляющим, то направляющий слой автоматически конвертируется в слой траектории (motion-guide layer). Чтобы избежать случайного конвертирования слоев, в документации по программе Flash рекомендуется располагать все направляющие слои в самом низу списка слоев.
Иногда возникает необходимость показывать содержимое какого-нибудь слоя по частям, а не все целиком. Стандартный пример - "высвечивание" части ночного пейзажа перемещающимся световым источником ("фонариком" или "прожектором"). Для создания подобных эффектов в программе Flash предусмотрены слои-маски (mask layers). Слой-маска, существующий "сам по себе", никакого влияния на вид ролика не окажет. Для получения эффекта к слою-маске должны быть привязаны один или несколько обычных слоев. Обычный слой, привязанный к слою-маске, называют маскированным (masked layer).
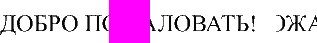
Пока слой-маска пуст, содержимое соответствующего маскированного слоя вообще не отображается в готовом ролике. Если в каком-либо месте слоя-маски нанести заливку (обычно это делают с помощью инструмента Кисть), то на месте этой заливки появится содержимое маскированного слоя. Выражаясь фигурально, слой-маску можно представить себе как лист непрозрачной бумаги, которым заслонен маскированный слой, а заливки на слое-маске - как прорези в этом листе бумаги. Цвет заливки роли не играет. Например, если написать в маскированном слое надпись "Добро пожаловать!", а в слое-маске нарисовать прямоугольник, как показано на рис. 3.22 слева, то в результате в готовом ролике мы увидим то, что изображено на рис. 3.22 справа.

|
|
Кстати, текстовые блоки, к сожалению, иногда не "просвечивают" сквозь слой-маску. Чтобы быть на 100% уверенным, что текст будет виден сквозь маску, надо либо установить флажок Include entire font outline (Включить все контуры шрифта) - соответствующая кнопка есть на вспомогательной панели Text Options (Параметры текста), либо разбить текст на формы с помощью команды Break Apart (Разделить) или сочетания клавиш CTRL+B. |
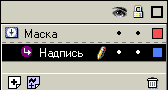
Чтобы создать слой-маску, вначале щелкните на кнопке Insert Layer (Вставить слой), затем нажмите правую кнопку мыши на вновь созданном слое и в контекстном меню выберите пункт Mask (Маска). При этом слой, находящийся непосредственно под слоем-маской, преобразуется в маскированный. Слой-маска и маскированный слой обозначаются в списке слоев так, как показано на рис. 3.23. Как видите, символ и название маскированного слоя несколько сдвинуты вправо относительно "нормального" положения.

Чтобы сделать какой-либо слой маскированным, достаточно перетащить его мышью непосредственно под соответствующий слой-маску. И наоборот: передвинув какой-либо маскированный слой, к примеру, выше слоя-маски, можно превратить его в самый обычный слой.
Вообще говоря, статичное применение слоя-маски редко может оказаться целесообразным: ведь из изображения можно и так вырезать нужные части и затем удалить все остальное. А вот если в слое-маске применена анимация, все становится гораздо интереснее.
Проведем такой эксперимент. Открыв новый ролик, сначала нарисуйте в нем то, что мы уже видели на рис. 3.22. Для этого вставьте блок статического текста, напишите в нем надпись и увеличьте шрифт. Слой переименуйте как Надпись. Теперь создайте новый слой и сделайте его слоем-маской. Вы увидите, что слой Надпись автоматически превратился в маскированный. Слой-маску назовите Маска. Нарисуйте в нем прямоугольник шириной в две-три буквы надписи. Удалите его контур (это необязательное действие, однако зачем нам лишние объекты?), оставив только заливку.
Теперь передвиньте этот прямоугольник влево за границу рабочей области (или, по крайней мере, за границу текстового блока). Выделите прямоугольник и нажмите клавиши CTRL+G. Отметьте на шкале времени позицию 40 в слое Маска и нажмите клавишу F6, чтобы создать там новый ключевой кадр. Сдвиньте в нем прямоугольник вправо за границу рабочей области (или текстового блока). Вернитесь в первый кадр и создайте анимацию движения. Затем отметьте позицию 40 в слое Надпись и нажмите клавишу F5, чтобы выровнять длину слоев. Нажмите клавиши CTRL+ENTER и просмотрите получившийся ролик. Надпись возникает на экране как бы по частям.
Теперь удалите ключевой кадр из позиции 40 слоя Маска, снова скопируйте его из первого клавишей F6, выделите прямоугольник, нажмите кнопку Scale (Масштабирование) и расширьте прямоугольник по горизонтали так, чтобы он покрыл всю надпись.
Если теперь нажать клавиши CTRL+ENTER и просмотреть ролик, можно увидеть, как надпись постепенно появляется слева, на манер рекламных вывесок.
В слоях-масках можно применять все приемы, доступные в обычных слоях. Например, хорошие результаты можно получить при морфинге маски. Можно применять и метки морфинга.
Довольно эффектно выглядит также прием просвечивания изображения сквозь текст. Приведем такой пример. Откройте новый ролик и импортируйте в него растровое изображение - фотографию пейзажа, выдержанную в темных тонах (например, как показано на рис. 3.24 слева вверху). Создайте слой-маску и закройте в нем всю рабочую область большим прямоугольником.
Отметьте позицию 10 в слое-маске и вставьте дополнительный ключевой кадр клавишей F6. Отметьте позицию 55 и вставьте клавишей F7 пустой ключевой кадр. Создайте в нем крупную надпись "ПЕЙЗАЖ", установив для нее большой размер шрифта (например, 76), жирный шрифт и большое межбуквенное расстояние (например, 16). Преобразуйте текст в графику (CTRL+B).Скопируйте полученный ключевой кадр с помощью клавиши F6 в позиции 75, 95 и 115. В 75 кадре передвиньте всю надпись в левый нижний угол рабочей области, в 95 - в правый верхний, а в 115 отмасштабируйте надпись так, чтобы она занимала почти все пространство рабочей области. Во всех ключевых кадрах, кроме первого и последнего, создайте морфинг. Перейдите в слой с пейзажем, отметьте в этом слое на шкале времени позицию 115 и нажмите клавишу F5.

Теперь просмотрите полученный ролик с помощью клавиатурной комбинации CTRL+ENTER. В нем пейзаж сначала превращается в буквы, являющиеся как бы его частью, а затем эти буквы начинают играть роль "окна в мир". На рис. 3.24 показаны некоторые кадры готового ролика.
Итак, мы научились использовать слои-маски. В заключение, отметим еще одну особенность: если одновременно включить "замочки" на слое-маске и привязанном к нему маскированном слое (слоях), результат маскировки можно просмотреть непосредственно в рабочей области. Для этого можно также выбрать из контекстного меню (щелкните правой кнопкой мыши на названии слоя-маски) пункт Show Masking (Показать маскирование). Для просмотра слоев в обычном виде достаточно "отпереть" один из них, щелкнув на изображении замочка справа от его названия.
Слои траекторий - очень мощное средство создания анимации в программе Flash. Тот, кто когда-либо анимировал объекты веб-страниц с помощью, например, JavaScript, наверняка знает, что одной из самых сложных задач при этом является вычисление траектории движения объекта. Ну, с линейным движением проблем особых, конечно, нет - постепенно увеличивай или уменьшай координаты. Но при появлении любого криволинейного движения начинаются, как правило, чисто математические проблемы. Кстати, именно поэтому большинство веб-страниц, использующих анимацию на основе JavaScript, "показывает" нам объекты, движущиеся прямолинейно, в крайнем случае - по дугам окружностей.
Технология Flash позволяет задавать траектории движения объектов графически, просто "рисуя" их на экране. Давайте посмотрим, как это делается.
Как вы, вероятно, помните, при создании анимации движения мы указывали начальное и конечное положение объекта. Программа рассчитывает анимацию, исходя из того, что объект будет передвигаться из начальной точки в конечную по кратчайшему пути.
Однако есть способ заставить этот объект двигаться по любой другой траектории. Для этого следует создать слой траектории (motion-guide layer) и нарисовать в нем желаемую траекторию движения. Траектория должна быть незамкнутой и представлять собой контур или заливку. Рекомендуется использовать именно контур, поскольку заливка может быть любой формы, и иногда программа выдает непредсказуемый результат.
В первом и заключительном ключевых кадрах анимации следует притянуть движущийся объект к концам траектории. Строго говоря, не обязательно привязывать объект именно к концам траектории, но нет смысла рисовать траекторию так, чтобы использовать ее не полностью. При этом режим Snap to Objects (Привязка к объектам) должен быть включен. Напомним, что для его включения и выключения можно использовать сочетание клавиш CTRL+SHIFT+/.
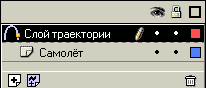
Слой, в котором расположена анимация (движущийся объект), должен быть "привязан" к слою траектории. Такой слой называют ведомым (guided). К одному слою траектории можно одновременно привязать несколько ведомых слоев. Ведомые слои можно привязывать и освобождать, просто перемещая их в списке слоев на шкале времени. На рис. 3.25 показано, как обозначаются слои траекторий и ведомые слои. Слой траектории всегда должен иметь хотя бы один ведомый слой, иначе он преобразуется в направляющий слой.


Давайте рассмотрим простой пример. Предположим, у нас есть растровое изображение и рисованный шарик (рис. 3.26), который нам нужно заставить скакать по дороге. Поместим импортированное растровое изображение и рисованный шарик (сгруппированный объект) в разные слои (можно назвать их Photo и Ball). В слое Ball создадим ключевой кадр в позиции 150, переместим изображение шарика вправо и вниз, а затем уменьшим его, чтобы шарик постепенно удаляйся от нас.

Вернемся в первый ключевой кадр и создадим анимацию движения. Убедимся, что выделен слой Ball, и нажмем кнопку Add Guide Layer (Добавить слой траектории). Повесим "замочки" на слои Ball и Photo и нарисуем в слое траектории ломаную линию, соответствующую скачкам шарика (рис. 3.27).

Повесим "замочек" на слой траектории и снимем его со слоя Ball. Убедимся в том, что включен режим Snap to Objects (Привязка к объектам) и переместим шарик на начало траектории. Затем перейдем в последний кадр и переместим шарик точно на конец траектории. Теперь можно нажать клавиши CTRL+ENTER, и мы увидим шарик, прыгающий по дороге, изображенной на фотографии.
|
|
Конечно, в действительности, прыгая по дороге, шарик не может двигаться все время с одинаковой скоростью. При движении вниз его скорость увеличивается, а при движении вверх уменьшается. Этого можно достичь, либо "разделив" анимацию на несколько фрагментов и настроив свойство Easing (Замедление) в панели Frame (Кадр), либо изменяя скорость программно с помощью ActionScript. |
Предположим, что мы должны изобразить самолетик, летящий по произвольной кривой. Сам самолетик мы изобразим схематично (рис. 3.28 слева), нажмем клавиши CTRL+G, затем создадим ключевой кадр в позиции 50 (F6) и передвинем наш самолетик вправо и вверх за границу рабочей области. Вернемся в первый кадр и создадим анимацию движения. Если сейчас просмотреть ролик, мы увидим самолетик, плавно поднимающийся по диагонали.

Нажмем кнопку Add Guide Layer (Добавить слой траектории). На вновь созданном слое нарисуем траекторию движения самолетика (рис. 3.28 справа). Перейдем в слой с самолетиком и притянем его изображение к началу и концу траектории (в первом и последнем кадрах анимации соответственно). В последнем кадре немного повернем его, чтобы он смотрел параллельно траектории.
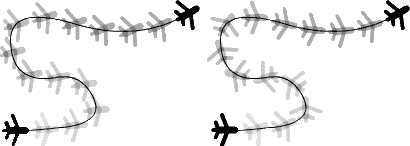
Просмотрим анимацию. Все бы хорошо, но наш самолетик летит, все время направив нос вправо, что совершенно неестественно (на рис. 3.29 слева показана схема этого движения). А хотелось бы, чтобы он все время поворачивался носом параллельно траектории. Оказывается в программе Flash это сделать очень легко - достаточно на панели Frame (Кадр) отметить галочкой пункт Orient to path (Ориентировать по траектории). Если теперь просмотреть анимацию, самолетик будет двигаться "правильно" (рис.3.29, справа).
Кстати, при движении по траекториям никто не запрещает использовать вращение объектов. Таким образом, комбинируя различные свойства анимации, можно получить весьма интересные эффекты.