

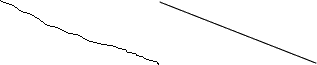
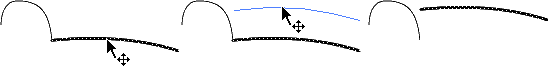
Предположим, вы взяли инструмент Карандаш, и провели просто прямую линию (кстати, для того, чтобы она была строго вертикальной или горизонтальной, при рисовании удерживайте клавишу SHIFT). Ее вы и увидите на экране. А теперь представьте себе, что вы пропели кривую, как на рис. 2.10 слева. Отпустив кнопку мыши, вы с удивлением обнаружите, что форма линии изменилась (рис. 2.10 справа)! В чем же дело?





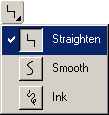
Таким образом, в режиме Straighten (Выпрямление) программа в любом нарисованном контуре пытается распознать стройную геометрическую форму и при отпускании кнопки мыши преобразует исходный оригинал именно в такую строгую форму. Иногда это бывает полезно, но все же в некоторых случаях приходится рисовать и не строгие формы, правда? На этот случай в программе Flash рекомендуется выбрать второй режим из меню на рис. 2.11. Он называется Smooth (Сглаживание). В этом режиме программа сглаживает шероховатости, сохраняя кривизну линий оригинала, как показано на рис. 2.14 и рис. 2.15.


Наконец, на тот случай, когда необходимо как можно точнее сохранить авторские штрихи, предусмотрен третий режим Ink (След). В этом случае программа Flash постарается отобразить любую проведенную кривую как можно точнее. Хотя на самом деле и в этом случае некоторые детали оптимизируются (рис. 2.16).

Таким образом, программа Flash проявляет довольно-таки гибкий подход к пользователю как к "рисовальщику": ненужные неровности могут быть исправлены, а нужные - сохранены. Надо только не забывать переключаться в соответствующий режим.

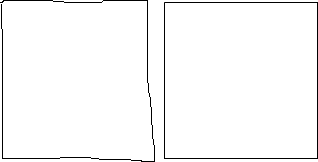
Сначала возьмем инструмент Карандаш и нарисуем, например, фигуру, изображенную на рис. 2.17 слева. Если у нас включен режим Straighten (Выпрямление), то после отпускания кнопки мыши мы увидим то, что изображено на рис. 2.17 справа.

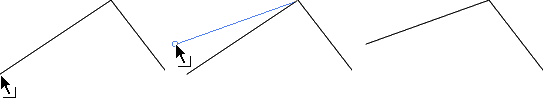
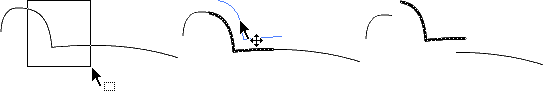
Теперь давайте возьмем инструмент Стрелка. Если подвести указатель мыши к концу какой-либо из линий, то есть к узлу контура, вид указателя мыши изменится (рис 2.18 слева).

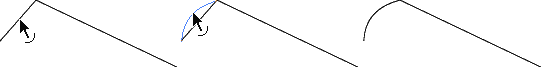
Теперь можно "взять" этот узел (конец линии контура) и изменить его местоположение, как показано далее на рис. 2.18. Узлы находятся не только на концах, но и на изломах линии, так что вполне можно, потянув за излом, изменить положение сразу двух линий контура (рис. 2.19).

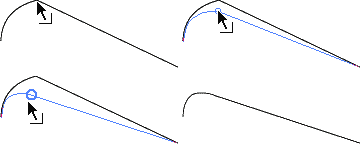
Если же подвести указатель мыши к линии контура, но не к узлу, указатель мыши примет вид, показанный на рис. 2.20 слева. Это означает, что данный контур можно изменить, если потянуть за него мышью. Пример такого изменения показан на рис. 2.20.

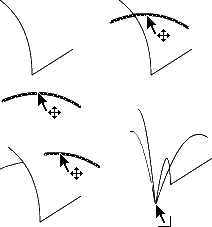
Описанным выше способом можно также "склеить" два фрагмента контура и один, убрав узел между ними. Например, на контуре, изображенном на рис. 2.20 справа, несмотря на изгиб, заметен стык между линиями. Если необходимо этот стык убрать, то лучше всего удалить соответствующий узел.
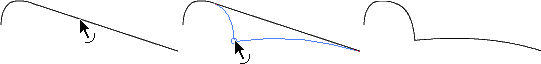
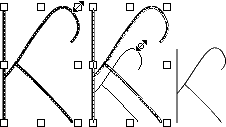
Это делается следующим образом: подводим указатель мыши к узлу на стыке линий контура и начинаем перемещать его. При этом узел обозначается на экране маленькой окружностью. Необходимо поймать момент, когда эта окружность станет крупнее (рис. 2.21). Если в этом месте отпустить кнопку мыши, то узел исчезнет, и два фрагмента контура сольются в один.

Иногда возникает необходимость, наоборот, "разделить" контур на два фрагмента. Это можно сделать, если изгибать линию контура, удерживая клавишу CTRL. Этот случай проиллюстрирован на рис. 2.22.

С помощью стрелки можно также выделить линию контура (от узла до узла), просто щелкнув на ней. Если же, удерживая клавишу SHIFT, щелкнуть еще на нескольких объектах, можно выделить всех их одновременно. Выделенный объект теперь можно произвольно перемещать по экрану (рис. 2.23). В том случае, когда нужно точно "подогнать" местоположение объекта, удобно использовать для его перемещения курсорные клавиши.

С помощью инструмента Стрелка можно также выделить произвольный фрагмент рисунка. Для этого просто обведем его, удерживая левую кнопку мыши (рис. 2.24).







Для того чтобы повернуть выделенный объект, нажмите кнопку Rotate (Поворот), При этом вокруг объекта появится восемь круглых манипуляторов. Если подвести указатель мыши к угловому манипулятору, то он изменит свой вид, показывая, что объект можно вращать (рис. 2.27). Кстати, если при вращении удерживать клавишу SHIFT, то угол поворота всегда окажется кратным 45°.

Если же подвести указатель мыши к одному из боковых манипуляторов, он примет вид двунаправленной стрелки. В этом случае объект можно деформировать (как бы наклонять), перемещая манипулятор в указанных направлениях. Такой пример показан на рис. 2.28.

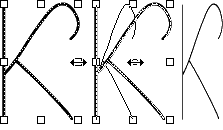
Для изменения размеров выделенного объекта нажмите на кнопку Scale (Масштабирование). Теперь вокруг объекта будут показаны квадратные манипуляторы. Угловые манипуляторы позволяют одновременно менять и ширину, и высоту объекта с сохранением пропорций (рис. 2.29), а боковые - только ширину или только высоту (рис. 2.30).


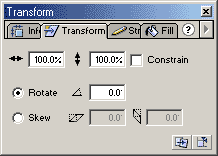
Если необходимо точно задать угол наклона или поворота в градусах или изменение размера в процентах, а не подбирать их "на глазок", можно воспользоваться вспомогательной панелью Transform (Преобразование), изображенной на рис. 2.31. Здесь можно ввести необходимые значения и затем щелкнуть на кнопке Copy and apply transform (Копировать и применить), расположенной в правом нижнем углу панели.

Прежде чем проследовать дальше, давайте еще раз задержим взгляд на вспомогательных панелях (в старых версиях Flash именуемых "инспекторами"). С помощью этих панелей можно выполнять действия, которые никаким другим способом выполнить нельзя (например, поставить метку кадра или назначить идентификатор экземпляру символа, об этом речь пойдет далее). Поэтому, как правило, их наличие на экране необходимо.
Однако, если разрешение экрана не очень велико, то, скорее
всего, открытие всех вспомогательных панелей не оставит места
для рабочей области. Поэтому для удобства их можно разместить
в нескольких окошках в качестве вкладок (рис. 2.32). Эти вкладки
можно произвольно перемещать между окошками, просто перетаскивая
их мышью. Можно также разместить каждую вспомогательную панель
в отдельном окошке, закрываемом и открываемом по необходимости.
"Достать" вспомогательную панель, которая находится в закрытом
окошке, можно с помощью меню Window ![]() Panel (Окно
Panel (Окно ![]() Панель). Каждый из пунктов
этого меню соответствует имени одной из панелей.
Панель). Каждый из пунктов
этого меню соответствует имени одной из панелей.

Создав собственное удобное размещение вспомогательных панелей,
его можно сохранить командой Window ![]() Save Panel Layout (Окно
Save Panel Layout (Окно ![]() Сохранить
размещение панелей). При этом необходимо указать имя, которое
в дальнейшем появится вменю Window
Сохранить
размещение панелей). При этом необходимо указать имя, которое
в дальнейшем появится вменю Window ![]() Panel Sets (Окно
Panel Sets (Окно ![]() Наборы панелей).
По умолчанию в этом меню имеется только одна схема размещения
вспомогательных панелей, которая так и называется
Default
Layout (Размещение по умолчанию).
Наборы панелей).
По умолчанию в этом меню имеется только одна схема размещения
вспомогательных панелей, которая так и называется
Default
Layout (Размещение по умолчанию).
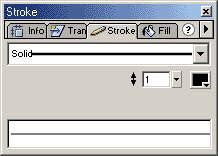
Теперь поговорим о том, как можно управлять свойствами линий контуров. Когда мы выбираем инструмент Карандаш, он по умолчанию позволяет рисовать сплошную линию черного цвета. Однако обратите внимание на вспомогательную панель Stroke (Штрих), показанную на рис. 2.33. Она позволяет открыть окно выбора цвета контура (которое мы уже рассматривали в разделе 2.2.1), а также ввести толщину линии контура (в пределах от 0,1 до 10 пунктов).

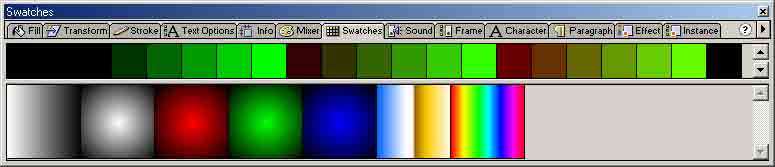
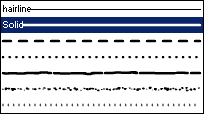
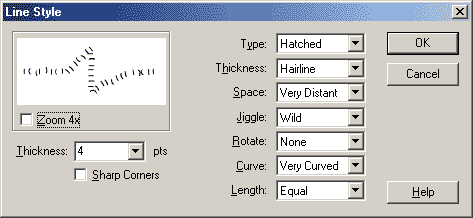
Но, самое главное, здесь можно выбирать стиль линии. Это означает, что контур вовсе не обязан быть сплошным! По умолчанию предлагается шесть стилей: сплошной (Solid), пунктир (Dashed), точечный (Dotted), рваный (Ragged), мелкий пунктир (Stipple) и поперечные штрихи (Hatched) (рис. 2.34).



Прежде чем перейти к рассмотрению других инструментов, необходимо сказать еще несколько слов о взаимодействии объектов (в частности, линий контуров). Представим себе, что у нас есть несколько линий и одна из них проходит поверх другой, как показано на рис. 2.36 слева. Возможно, вторая линия была перемешена или просто нарисована поверх первой. Обратите внимание, что при этом на пересечении линий образуется новый узел, то есть линии как бы разрезают друг друга в месте пересечения, После этого можно перемещать каждую "половинку" линии отдельно или же переместить при помощи мыши сам новый узел (рис. 2.36 справа).

|
|
В старой версии Flash можно было избежать взаимного перерезания объектов, выбрав для пересекающей линии другой цвет. Теперь линии контуров всегда ведут себя одинаково вне зависимости от цвета. Если же необходимо получить несколько независимых, но пересекающихся объектов, следует разместить их в разных слоях (layers). Работа со слоями будет рассмотрена в главе 3. |

В том случае, если необходимо вычертить прямую линию, удобно воспользоваться инструментом Линия (Line), который можно выбрать, щелкнув на соответствующем значке панели инструментов или нажав клавишу N. При этом указатель мыши примет вид перекрестия.
Если нажать кнопку мыши и, не отпуская ее, перемещать мышь, на экране вычерчивается прямая линия. А если при этом удерживать клавишу SHIFT, то можно вычертить строго горизонтальную или вертикальную линии.
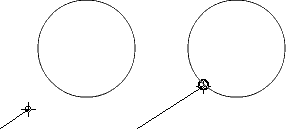
Обратите внимание, что при вычерчивании линии в конце ее (под указателем мыши) обычно виден маленький кружок (рис. 2.37 слева). Если линия принимает строго горизонтальное или вертикальное направление, кружок становится больше (рис. 2.37 справа). То же самое происходит, если, вычерчивая линию, навести ее конец на уже существующий объект (рис. 2.38). Таким образом, есть весьма удобный способ соединения объектов. Кстати, если медленно вести мышью, то можно заметить, что, когда до объекта остается несколько пикселов, конец линии сам как бы "притягивается" к объекту, скачком преодолевая остающийся зазор. Это избавляет от необходимости очень точно "прицеливаться", останавливая мышь при соединении линий контуров.


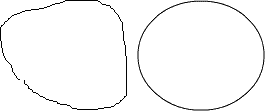
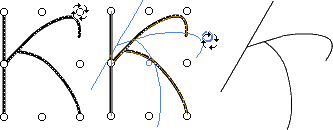
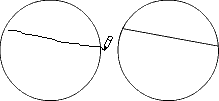
Кстати, то же самое происходит и при использовании инструмента Карандаш. Правда, в этом случае на экране не высвечиваются ни маленькие, ни большие кружки, однако концы линии контура могут точно так же "притягиваться" к существующим объектам. Например, на рис. 2.39 показана именно такая ситуация.

Здесь мы начали рисование линии инструментом Карандаш не точно на окружности, а на некотором расстоянии от нее и закончили, тоже немного не доходя до окружности. Однако при отпускании кнопки мыши (рис. 2.39, справа) произошло следующее: оба конца линии "притянулись" к окружности и, кроме того, самая линия распрямилась, поскольку был включен режим Straighten (Выпрямление)!
Хорошо, скажете вы, это удобно, но ведь бывают случаи, когда такое "притягивание" вовсе не нужно! Например, на самом деле необходимо оставить между линиями контуров очень маленькое расстояние. Что же делать в таком случае?


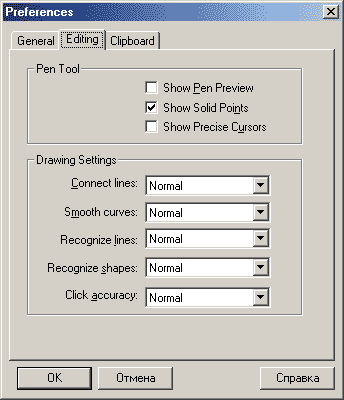
Имеется также возможность настройки параметров притягивания.
Для этого нужно дать команду Edit ![]() Preferences (Правка
Preferences (Правка ![]() Параметры) и
затем выбрать в открывшемся диалоговом окне вкладку
Editing
(Редактирование) (рис. 2.40). На этой вкладке есть панель
Drawing (Рисование). В нем нас сейчас интересует самый
верхний раскрывающийся список Connect lines (Соединять линии).
Если выбрать пункт Must be close (Должны быть близко), линии
контуров "притягиваются" только с очень близкого расстояния
(не более 3-4 пикселов). Если выбран пункт Normal (Обычный
режим) (этот пункт выбран в программе по умолчанию), объекты
"притягиваются" уже с расстояния около 10 пикселов, а если
выбрать пункт Can be distant (Могут быть далеко), то
"притягивание" начинается уже с расстояния в 15-17 пикселов.
Параметры) и
затем выбрать в открывшемся диалоговом окне вкладку
Editing
(Редактирование) (рис. 2.40). На этой вкладке есть панель
Drawing (Рисование). В нем нас сейчас интересует самый
верхний раскрывающийся список Connect lines (Соединять линии).
Если выбрать пункт Must be close (Должны быть близко), линии
контуров "притягиваются" только с очень близкого расстояния
(не более 3-4 пикселов). Если выбран пункт Normal (Обычный
режим) (этот пункт выбран в программе по умолчанию), объекты
"притягиваются" уже с расстояния около 10 пикселов, а если
выбрать пункт Can be distant (Могут быть далеко), то
"притягивание" начинается уже с расстояния в 15-17 пикселов.