





Кстати, после создания прямоугольника или овала можно сразу же щелчком мыши на контуре выделить только контур (инструментом Стрелка), а щелчком мыши на заливке - только заливку. После этого их можно перемещать и использовать отдельно друг от друга.
Однако, если после создания фигуры дважды щелкнуть на ней инструментом Стрелка, то выделяются и контур, и заливка. Кроме того, если деформировать контур, то вместе с ним изменится и форма заливки (рис. 2.42).

В качестве примера раздельного использования контура и заливки рассмотрим пример быстрого создания фигуры полумесяца (неполной луны).

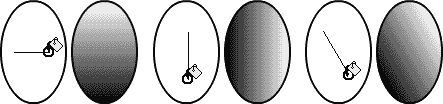
Вначале с помощью инструмента Овал создадим круг с заливкой (рис. 2.43а). Выбрав инструмент Стрелка, щелкнем на контуре (рис. 2.43б). Переместим контур немного влево и щелкнем мышью где-нибудь на пустом месте, чтобы снять выделение (рис. 2.43в). При этом наш контур "разрежет" заливку на 2 части. Щелкнем мышью на той части заливки, что осталась внутри круга, чтобы выделить ее, и нажмем клавишу DELETE, чтобы удалить эту заливку (рис. 2.43г). Затем дважды щелкнем на контуре окружности (одинарный щелчок в данном случае выделит только часть окружности - на линии контура образовались узлы в местах пересечения с краем заливки) для ее выделения (рис. 2.43д). И, наконец, удалим контур нажатием на клавишу DELETE (рис. 2.43е).

Щелкнув на этой кнопке, вы увидите диалоговое окно, предлагающее выбрать радиус закругления углов. Значение, равное 0, означает, что углы не скругляются (это значение установлено по умолчанию). Чем больше значение, тем выше степень скругления. Радиус закругления задается в точках и не может превышать 999. Так как линейные размеры всего ролика чаще всего не превышают 400-500 точек (по умолчанию в программе заданы размеры 550 на 400), этого вполне достаточно.
Интересно, что, задав достаточно большой радиус закругления, можно с помощью инструмента Прямоугольник рисовать правильные круги! Овал, правда, таким способом изобразить не удастся, так что инструмент Овал вовсе не становится бесполезным.
Обратите внимание на то, что, несмотря на кажущуюся плавность закруглений углов, на каждом из этих закруглений создается по три узла. Кроме того, сами закругления как бы "дублируются". Щелкнув мышью при выбранном инструменте Стрелка на любом из этих закруглений, можно заметить, что выделилось только это закругление. Если теперь перетащить его в другое место или удалить, окажется, что под ним в составе контура находится одно такое же закругление, которое, однако, уже не "отделяется" столь простым способом от основного контура.
В этом небольшом разделе мы познакомимся с инструментом, который предназначен для изменения внешнего вида контуров. Сейчас речь не идет об изменении формы линий контуров - об этом уже говорилось в разделе 2.2.2. Речь идет лишь об изменении оформления существующего контура.

Для начала возьмем инструмент Овал и, удерживая клавишу SHIFT, создадим круг. Он, как вы уже знаете, состоит из контура и заливки (рис. 2.44, слева). Теперь представим себе, что, поработав с другими элементами, мы решили изменить стиль линии контура. Наиболее легкий способ это сделать заключается в следующем.
Выбрав нужный стиль линии с помощью вспомогательной панели Stroke (Штрих), возьмите инструмент Чернильница и щелкните в любом месте круга. Контур круга изменится, как показано на рис. 2.44 справа. Заодно на этом рисунке видно, как выглядит указатель мыши при выбранном инструменте Чернильница, Обратите внимание, что можно было щелкнуть как на линии контура, так и на заливке, вокруг которой расположен нужный контур (это гораздо удобнее, поскольку чтобы щелкнуть точно на тонкой линии, надо еще постараться).

Однако, если отделить контур от заливки, передвинув его на другое место (рис. 2.45 слева), то для изменения стиля линии этого контура все же придется щелкнуть мышью непосредственно на линии контура, как показано на рис. 2.45 справа. Щелчок внутри контура при отсутствии заливки результатов не даст.

А что же будет, если мы щелкнем этим инструментом на "одинокой" заливке, оставшейся без контура? Оказывается, в этом случае вокруг нее образуется новый контур! Этим очень удобно пользоваться для создания сложных контуров.
Пусть у нас есть заливка сложной формы, например, нарисованная с помощью инструмента Кисть, см. раздел 2.3 (рис. 2.46 слева). Щелкнув на этой заливке инструментом Чернильница, можно мгновенно "обвести" ее линией контура (рис. 2.46 в центре). Затем при необходимости саму заливку можно удалить (рис. 2.46 справа).

Таким образом, несмотря на довольно ограниченные возможности применения инструмента Чернильница, в некоторых случаях он может быть весьма полезен.


Сделаем краткое пояснение. Чтобы не записывать абсолютные координаты каждой точки кривой линии, в векторной графике принято обозначать координаты управляющих точек линии, а также направление линии и величину кривизны в каждой из таких точек. Для этого используют специальный математический аппарат, впервые примененный П. Безье.
В графических программах оба эти параметра обычно отображают графически с помощью вектора. Направление этого вектора указывает ход кривой, а длина определяет степень кривизны.
На практике это означает, что на любой кривой линии обязательно присутствует несколько таких управляющих точек, обычно именуемых узлами (рис. 2.47).

Щелкнув на любой из них с помощью инструмента Частичный выбор (кстати, его можно выбрать с помощью клавиши А), мы увидим два исходящих из нее вектора (рис. 2.48), обычно противоположно направленных. Каждый из них определяет кривизну линии со своей стороны от узла. Перетаскивая мышью конец каждого из этих векторов с помощью инструмента Частичный выбор, можно изменять кривизну основной линии (рис. 2.49).


Кроме того, этим инструментом можно перемещать и сами узлы, как показано на рис. 2.50. Изображение на этом рисунке справа показывает, как выглядит кривая после снятия выделения.

При выделении узла с помощью инструмента Частичный выбор два исходящих из него вектора искривления обычно направлены в противоположные стороны. При перемещении одного из них автоматически корректируется и другой, так что их противоположная направленность (и гладкость линии) сохраняются. Но если необходимо расположить их под углом друг к другу, просто во время этой операции удерживайте нажатой клавишу ALT. Это позволит расположить векторы искривления под произвольным углом (рис. 2.51). На кривой возникнет излом.

Кроме того, инструмент Частичный выбор позволяет перемещать и всю кривую целиком, если "потянуть" за нее в любом месте, где нет узла. Кстати, для облегчения операций с инструментом Частичный выбор при наведении указателя мыши на узел около него появляется маленький белый квадрат, а при наведении на любое другое место кривой - черный квадрат (рис. 2.52).

Если выделить инструментом Частичный выбор какой-либо узел и затем нажать клавишу DELETE, этот узел удаляется. Таким же образом можно выделить и удалить сразу несколько узлов (для этого при выделении следует удерживать клавишу SHIFT). Однако при одновременном удалении нескольких узлов удаляется весь соответствующий отрезок кривой.
А вот добавить новый узел с помощью инструмента Частичный выбор невозможно. Для этого нам потребуется инструмент Перо, который можно выбрать, нажав клавишу Р (первую букву в слове pen). При этом указатель мыши принимает вид наконечника пера с косым крестом рядом (рис. 2.53 слева). Если навести его на любое место кривой (но не на узел), то вместо косого креста появится прямой (рис. 2.53 в центре). Это означает, что щелчком мыши в этом месте можно добавить новый узел (рис. 2.53 справа).

С помощью Пера можно также удалить существующий узел. Если навести указатель мыши на узел и щелкнуть, около указателя мыши появится маленький минус. Повторный щелчок на том же узле приведет к его удалению.
Однако описанное выше применение инструмента
Перо является
скорее исключением, чем правилом. Гораздо чаще его применяют
для создания новых кривых и геометрических фигур. При этом
обычно удобнее всего использовать режим Pen preview
(Предварительный просмотр), который по умолчанию отключен.
Для его включения дайте команду Edit  Preferences (Правка
Preferences (Правка  Параметры) и
выберите в открывшемся окне вкладку Editing (Редактирование)
(см. рис. 2.40). На панели Pen Tool (Перо) установите флажок
Show Pen Preview (Предварительный просмотр).
Параметры) и
выберите в открывшемся окне вкладку Editing (Редактирование)
(см. рис. 2.40). На панели Pen Tool (Перо) установите флажок
Show Pen Preview (Предварительный просмотр).
Теперь, если щелкнуть мышью на свободном месте рабочей области (указатель мыши при атом имеет вид кончика пера с маленьким косым крестом), то на этом месте появится узел. При перемещении мыши (после отпускания кнопки) за ней потянется след, соединяющий этот узел с текущим положением указателя. Чтобы "закрепить" этот след, нужно щелкнуть мышью опять (создается второй узел). Повторяя эту операцию, можно получить ломаную линию, состоящую из прямолинейных отрезков.
Если в ходе работы навести указатель мыши на первый узел, около него появится маленький кружок (вся последовательность действий показана на рис. 2.54). Щелкнув мышью, можно замкнуть линию. В этом случае получится многоугольник, причем с заливкой, если только для нее не выбран режим No Color (Без цвета). Разумеется, точно таким же образом можно замкнуть линию не на первый, а на любой другой узел.

После создания ломаной линии каждый из составляющих ее отрезков можно искривить с помощью инструмента Частичный выбор. Однако интересно, что создавать вместо прямолинейных отрезков криволинейные можно прямо в процессе рисования инструментом Перо.
Для этого, нажав левую кнопку мыши (при этом создается узел), следует не отпускать ее сразу, а, удерживая нажатой, задать протягиванием направление кривой в этом узле. Соответствующий вектор отображается на экране. После отпускания кнопки мыши у нас уже готов узел, определяющий отрезок кривой. В остальном же создание элементов кривой ничем не отличается от создания прямолинейных отрезков.
Весь предыдущий раздел посвящен рассмотрению контуров графических объектов. Теперь пришло время подробнее познакомиться с тем, что заполняет пространство внутри контура. Как уже говорилось выше, заполнение цветом пространства внутри контура называется заливкой. Изображение, представленное одними контурами, без заливок - это только скелет, а заливки, расцвечивая его, словно вдыхают в этот скелет жизнь. Помимо всего прочего, заливки в программе Flash могут "жить самостоятельной жизнью" они вовсе не обязаны всегда быть привязаны к контурам.
Самый простой способ создания заливки - это использование инструментов Прямоугольник и Овал. Как вы, наверное, помните, при рисовании этими инструментами одновременно создаются и контур, и заливка внутри него. Тоже самое происходит при создании замкнутых контуров с помощью инструмента Перо.


Интересно, что программа Flash позволяет закрашивать не только полностью замкнутые контуры, но и контуры, имеющие небольшие "дырки". Тем, кто работал с другими графическими программами, вероятно, знакома такая ситуация: требуется залить определенным цветом какую-либо область, а вместо области заливается почти весь рисунок. Это происходит в большинстве случаев потому, что цветовой контур области имеет "размытости" или "дыры", которые практически не воспринимаются "на глаз", однако имеют тяжкие последствия для графической программы.

Пункт Don't Close Gaps (Не закрывать зазор) соответствует "нормальному" режиму работы, при котором закрашиваемый контур должен быть полностью замкнут. Остальные три режима: Close Small Gaps (Закрывать малые зазоры), Close Medium Gaps (Закрывать средние зазоры) и Close Large Gaps (Закрывать большие зазоры) - допускают наличие разрывов в закрашиваемом контуре и отличаются допустимой величиной разрыва.
При работе в одном ил таких режимов программа как бы "домысливает" замкнутый контур. Взгляните на рис. 2.56. На нем изображен контур, который в других графических программах не может быть закрашен с помощью заливки. Но в программе Flash мы выбираем режим Close Large Gaps (Закрывать большие зазоры), после чего щелчок внутри контура приводит к его закрашиванию.

Обратите внимание, что режимы "домысливания" контуров зависят от режима просмотра. Так, например, если увеличить масштаб изображения на рис. 2.56 слева до 200%, то щелчок мыши внутри контура не сработает!
В увеличенном виде разрыв контура окажется слишком большим. А при уменьшении масштаба до 25% заливка сработает как надо не только в режиме Close Large Gaps (Закрывать большие зазоры), но и в режиме Close Medium Gaps (Закрывать средние зазоры).
Разумеется, можно использовать инструмент Заливка не только для закрашивания контуров, но и для изменения уже существующих заливок. Для этого необходимо просто щелкнуть мышью в любом месте существующей заливки.
Теперь давайте посмотрим, какие виды заливок доступны в программе Flash. Самый простой вид заливки - это заливка одним цветом, так называемая сплошная. Такая заливка и была использована, например, на рис. 2.56. Кроме этого, имеются еще два типа заливок: градиентная и растровая.
При градиентной заливке вместо одного сплошного цвета мы получаем плавный переход между двумя или более цветами. Чтобы создать нужную градиентную заливку, воспользуйтесь вспомогательной панелью Fill (Заполнение) (рис. 2.57). Здесь имеется раскрывающийся список, в котором можно выбрать вид заливки. Пункт None (Нет) в этом списке доступен только при выборе инструментов Прямоугольник или Овал. Он выполняет ту же функцию, что и значок No Color (Без цвета) в окне выбора цвета: позволяет создавать контуры фигур без заливки. Пункт Solid (Сплошная) означает сплошную заливку. При этом на панели отображается только кнопка выбора цвета, которая открывает диалоговое окно, уже знакомое нам по разделу 2.2.1.

Следующие пункты этого меню гораздо интереснее. Они предназначены для создания градиентных заливок. Пункт Linear Gradient (Линейный градиент) определяет линейную градиентную заливку, а Radial Gradient (Радиальный градиент) - круговую (см. рис. 2.8 и 2.9). Как видно на рис. 2.57, на панели будущего градиента. На ее концах всегда находятся два указателя, показывающие, между какими цветами осуществляется цветовой переход. Теперь щелчок инструментом Заливка внутри какого-либо контура или заливки порождает градиент.

Если выбран линейный градиент, то, нажав левую кнопку мыши и не отпуская ее, можно провести линию, задающую направление градиента (рис. 2.58). В случае кругового градиента имеет значение место щелчка: в этом месте внутри контура располагается центр градиентной заливки (рис. 2.59).





Чтобы выбрать, между какими цветами осуществляется цветовой переход при градиентной заливке, следует щелкнуть на цветовых указателях панели Fill (Заполнение). При этом справа от цветовой линейки появится кнопка, открывающая окно выбора цвета. Таким образом можно получить любые двухцветные градиенты.



Это же меню позволяет загрузить набор цветов из внешнего файла. Кроме форматов .ACT и .CLR поддерживается также загрузка цветов из палитры файла .GIF. Для замены существующего цветового набора выберите пункт Replace Colors (Заменить цвета), а для добавления новых цветов к уже существующему набору - Add Colors (Добавить цвета).
С помощью градиентных заливок можно добиться очень интересных эффектов, однако существует еще один вид заливок, не менее интересный, - растровая заливка. Для того, чтобы им воспользоваться, выберите в раскрывающемся списке панели Fill (Заполнение) пункт Bitmap (Растр).
Правда, сам по себе выбор этого пункта еще ничего не означает.
Если создать новый файл, нарисовать в нем, например,
прямоугольник с заливкой и, выделив заливку, выбрать пункт
Bitmap Fill (Растровая заливка), появится просто заливка
цветом ООCCCC. Чтобы действительно использовать возможность
растровой заливки, нужно вначале импортировать в ролик
растровое изображение, подготовленное в любом растровом
графическом редакторе. Чтобы импортировать растровое
изображение, дайте команду File  Import (Файл
Import (Файл  Импортировать) или
просто нажмите комбинацию клавиш CTRL+R.
Импортировать) или
просто нажмите комбинацию клавиш CTRL+R.

|
Забегая вперед, отметим, что сфера применения команды Import (Импортировать) гораздо шире, чем лишь создание растровых заливок. В этой книге мы еще не раз вспомним про эту команду... |
С помощью этой команды можно импортировать в ролик растровые изображения, хранящиеся в любом из популярных растровых форматов: GIF, JPEG, PNG, TIFF, BMP и других. Импортированное изображение тут же появится в окне ролика, но сейчас оно нам там совсем не нужно, поскольку нас интересует растровая заливка. Поэтому, импортировав растровое изображение, тут же смело жмите клавишу DELETE - изображение исчезнет из рабочей области, однако сохранится в библиотеке Flash-ролика. О библиотеках и работе с ними еще будет отдельный разговор в главе 4.
Если после импорта одного или нескольких растровых изображений выбрать на панели Fill (Заполнение) пункт Bitmap (Растр), все импортированные изображения отобразятся на этой панели в уменьшенном виде (рис. 2.63). Если теперь выбрать одно из этих изображений и нарисовать в рабочей области какую-либо фигуру, содержащую заливку (например, прямоугольник), она равномерно заполняется уменьшенными копиями выбранного изображения (рис. 2.64).


По умолчанию размер изображений выбирается настолько маленьким, чтобы они зрительно сливались в общий фон. Однако его можно изменить с помощью рассмотренной выше команды Transform Fill (Изменение заливки). Напомним, что соответствующая кнопка становится доступной в разделе Options (Параметры) панели инструментов при выборе инструмента Заливка. Для растровых заливок можно задать не только масштаб, но и величину наклона и вращения (рис. 2.65). Кнопка Lock Fill (Единая заливка) в данном случае ни на что не влияет.

Вот, собственно говоря, и все особенности растровой заливки. В остальном она ведет себя так же, как любая другая.
[ предыдущая страница ] [ следующая страница ] [ содержание ]